От веб-дизайна к карьере разработчика сайтов: личный опыт Анастасии Зябревой 07.02.2024
Работы Анастасии сочетают в себе удобство использования, красоту и учитывают все самые современные тенденции направления.
Мы поговорили с Анастасией, которая занимается на курсе веб-дизайна под руководством педагога Светланы Рябенковой, а с этого года продолжит развивать свои знания на курсе веб-программирования.
Почему ты заинтересовалась именно веб-дизайном, ведь это не самое распространенное для изучения школьниками направление?
А.З.: Мне понравился для старта занятий именно веб-дизайн, потому что он связан одновременно и с творчеством, и с IT-сферой, так как считаю, что оно актуально для нашего времени. Это востребованное и перспективное направление. Также это возможность интересно повести время, узнать азы профессии, а также реализовать свои идеи и задумки в работу, изучая при этом принципы дизайна.
Была ли у тебя подготовка? Например, заканчивала ли ты художественную школу или ходила в кружки по рисованию?
А.З.: С семи лет я ходила в ЦДТ «Строгино» в студию изобразительного искусства «Золотая палитра» к Татьяне Сергеевне Киселевой. Мне очень нравилось рисовать и то, как педагог преподавала и объясняла. Занималась на протяжении семи лет, но потом решила попробовать себя в другой сфере.
В каких программах ты работаешь при создании дизайнов сайта?
А.З.: Основное – это онлайн-редактор Figma, в котором мы учимся работать на занятиях. Он позволяет создавать макеты сайта. Обрабатываем фотографии в онлайн-сервисах, что потом позволяет добавить их на макет.
Также на занятиях мы изучаем основы программирования – HTML, CSS, Python.
Расскажи, как идёт работа над созданием дизайна сайта? Как много времени на это требуется? Кто придумывает тему?
А.З.: При создании нового сайта я сама придумываю тему работы, но, конечно, консультируюсь с педагогом. Когда тема определена, я делаю пару вариантов макетов, из которых выбираю лучший, также обращаясь к педагогу. После чего я дорабатываю макеты и начинаю делать итоговый дизайн сайта. Всего на эту работу уходит около недели.
Мне важно быть довольной результатом своей работы, поэтому если меня что-то не устраивает, то я стараюсь переделывать до того момента, пока не добьюсь совершенства.
Выбор темы опирается на задание. Например, мне недавно задали, чтобы я сделала дизайн сайта для любого мероприятия/события/концерта с акцентом на оформление, стилистику и дизайна сайта. В итоге я решила выбрать темой сайта концерт своей любимой К-поп группы.
Почему тебе кажется, что имея компетенции в области дизайна, будет актуально пойти на веб-разработку, как это может пригодиться?
А.З.: Дизайн является частью веб-разработки. Поэтому важно понимать все процессы, связанные с созданием сайта.
Такие занятия – отличная возможность расширить свои компетенции и познакомиться с Frontend-разработкой. И один из самых простых путей начать свое погружение в IT-сферу – сначала изучить основы web-дизайна, затем продолжить изучение разработки.
Программа курса «Основы web-разработки», как раз начинается с HTML/CSS-верстки сайта по заданному макету. Т.е. я сначала создаю дизайн сайта, а затем при помощи языков программирования HTML/CSS продолжаю разрабатывать сайт.
Планируешь ли ты связать будущую профессию с веб-дизайном или веб-разработкой?
А.З.: Да, я собираюсь работать в этой отрасли. Поэтому те знания, которые я получаю сейчас, могут пригодиться. И хотя на данный момент у меня нет практики в реальных проектах, но в будущем планирую заняться этим и сейчас активно работаю над созданием своего портфолио на behance.
Посмотреть на работы Анастасии:
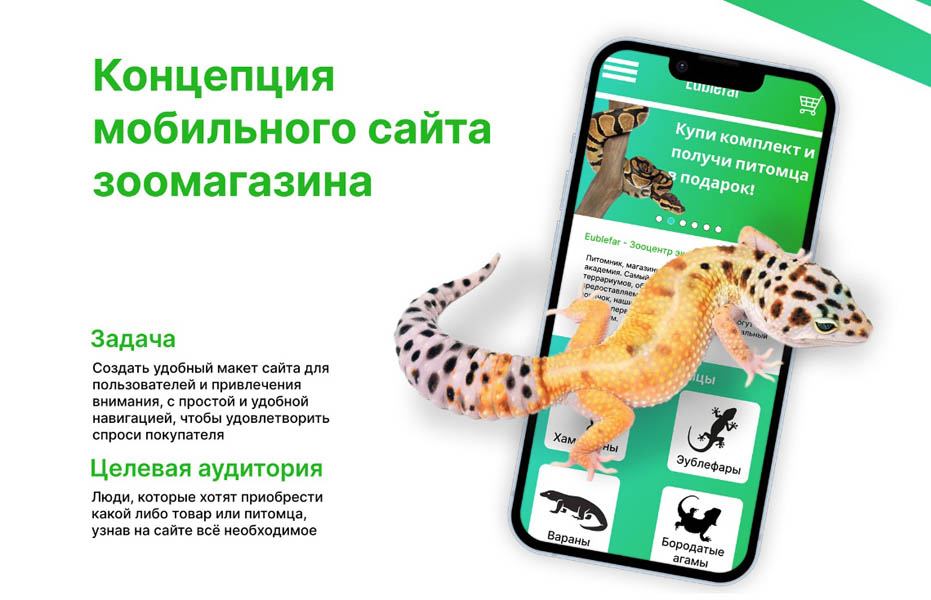
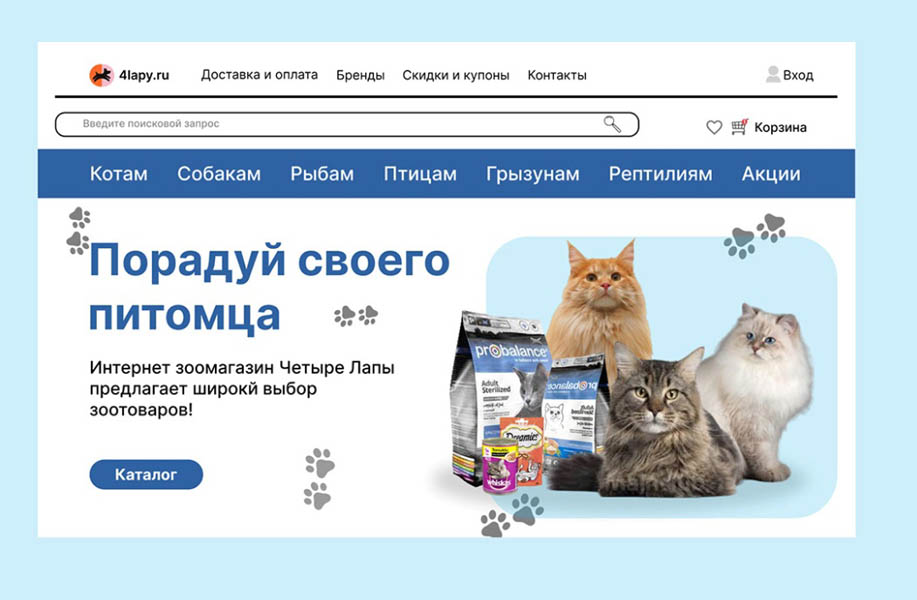
• Сайт зоомагазина: https://vk.cc/cudQhM
• Сайт школы: https://vk.cc/cudQmh
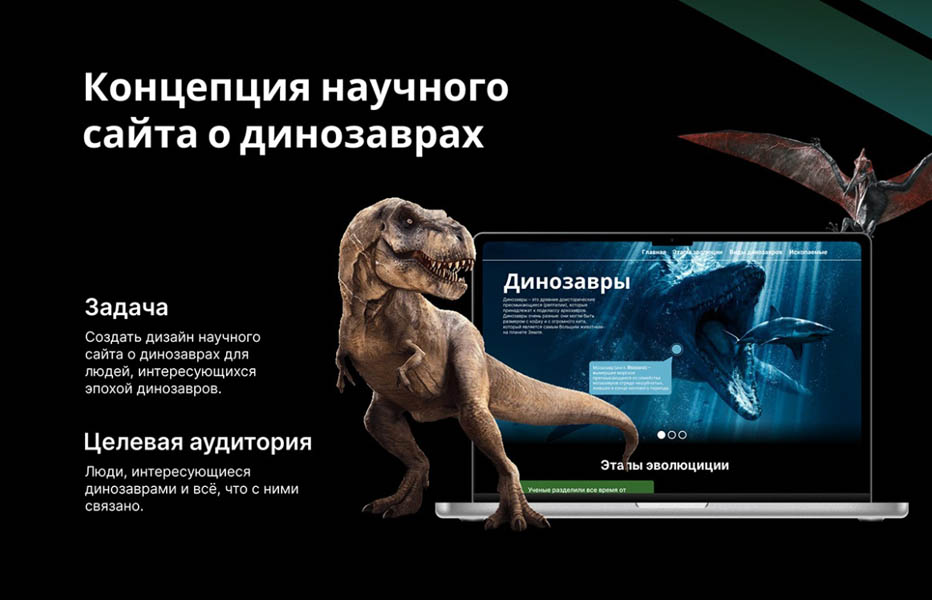
• Сайт о динозаврах: https://vk.cc/cudQxv
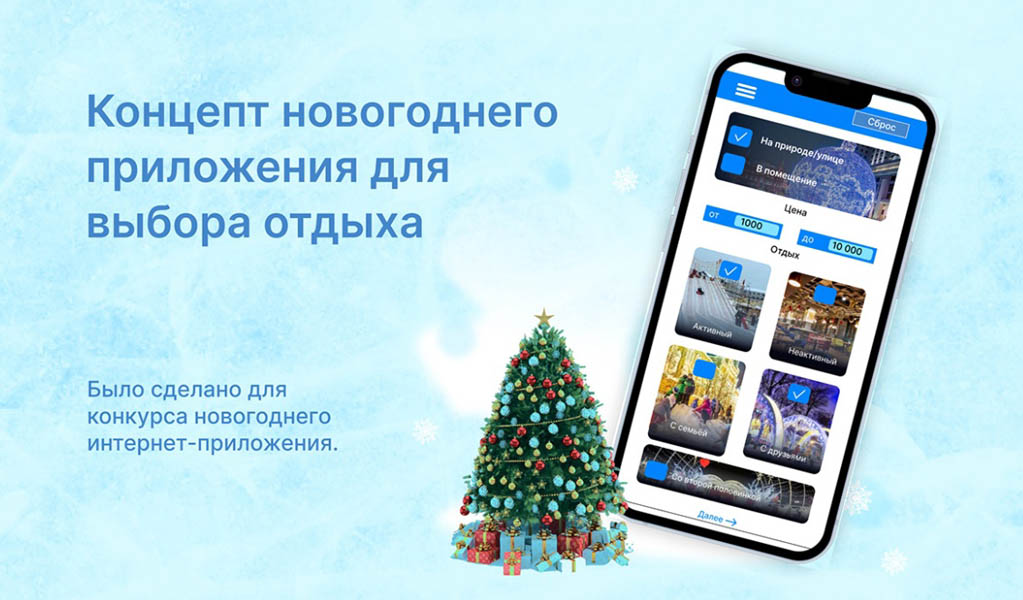
• Приложение для выбора отдыха: https://vk.cc/cudQsg